Vector Maps (Map Styles)
Overview
Vector maps are intended to be used as the default map data source for OsmAnd, so you need to download them to your device. Vector maps support a huge number of map styles for different activities such as cycling, hiking, riding by car or snowmobile, and others.
Each map style can be customized to highlight or hide specific objects, and to switch between day and night modes. Vector map data can be augmented by vector data and displayed in the default Map style, such as Contour line information. You can create your own OsmAnd map style to demonstrate the required information.
Use Cases
Customizable map styles are one of the main advantages of OsmAnd. You can customize the map display to suit yourself and your hobbies, adjust the display or hiding of certain map objects, the sizes, and colors of these objects, and change the scale of the display of certain objects.
Default Map Styles
OsmAnd offers you many map styles and data layers that fit by default. This section describes the main ones for day and night modes.
Android. Menu → Configure map → Map rendering → Map style
iOS. Menu → Map type → Configure map → Styles for offline maps
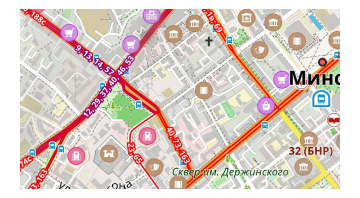
OsmAnd

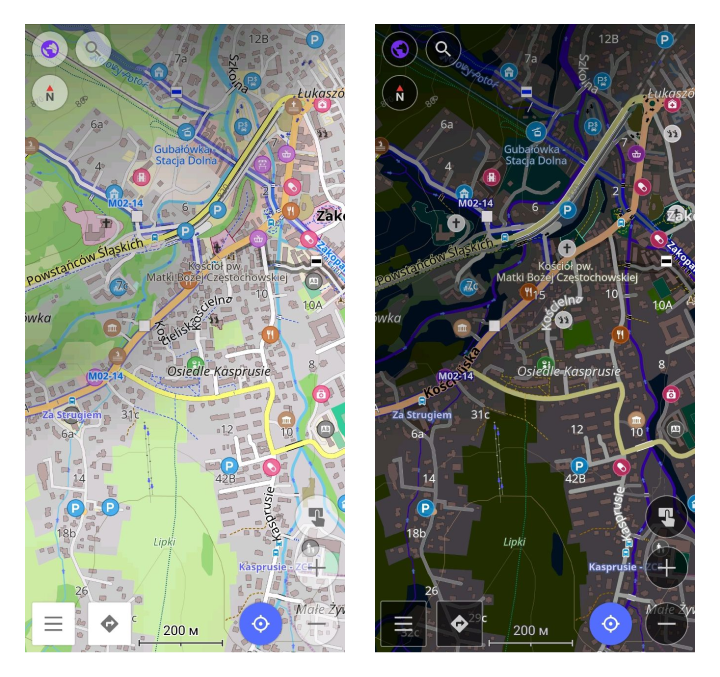
OsmAnd's standard map rendering style balances detail and simplicity, making it ideal for urban and outdoor exploration. It details city features such as streets, buildings, and transportation stops while simplifying visual clutter by making maps clearer.
Key benefits include route mapping, surface quality, access restrictions, road signage, SAC-scale path renderings, sports facilities, and topographic details such as contour lines.
Touring View

Touring style with high contrast and maximum detail. Includes all the options of the default OsmAnd style while displaying as much detail as possible, in particular roads, paths, and other ways of traveling. Clear distinction of road types in a touring atlas. Suitable for day, night, and outdoor use.
UniRS and LightRS
Modification of the default style to increase contrast of pedestrian and bicycle roads. Uses legacy Mapnik colors.UniRS and LightRS styles are author styles that render the basic map information but in different color schemes.
UniRS style. This style is a modified version of the default to enhance the contrast for pedestrian and bicycle paths. It retains the classic Mapnik color scheme.

LightRS style. This is a simple driving style that features a gentle night mode. It highlights roads in a contrasting orange color, dims secondary map objects, and displays topographical features like contour lines.

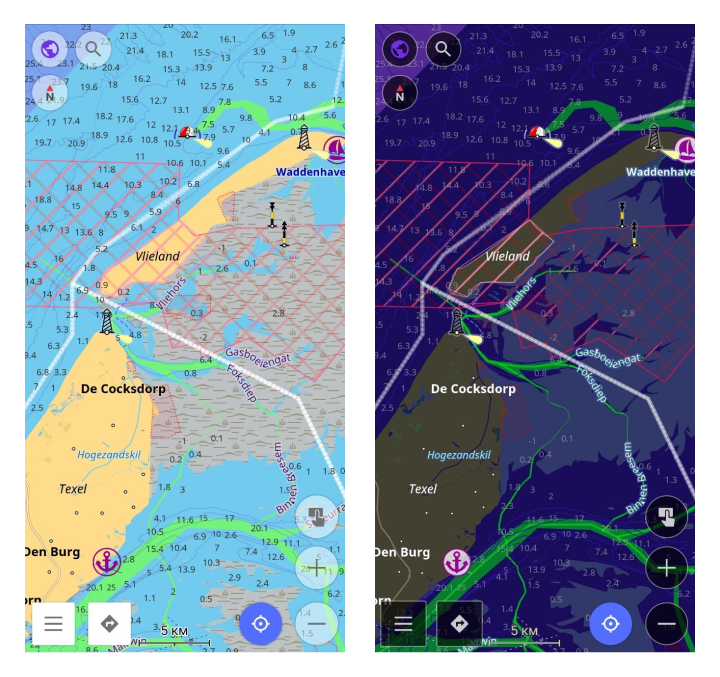
Nautical

This is a style of nautical navigation featuring buoys, lighthouses, river routes, sea lanes, marks, harbors, nautical marks, and depth contours. Read more in the article Nautical Map View.
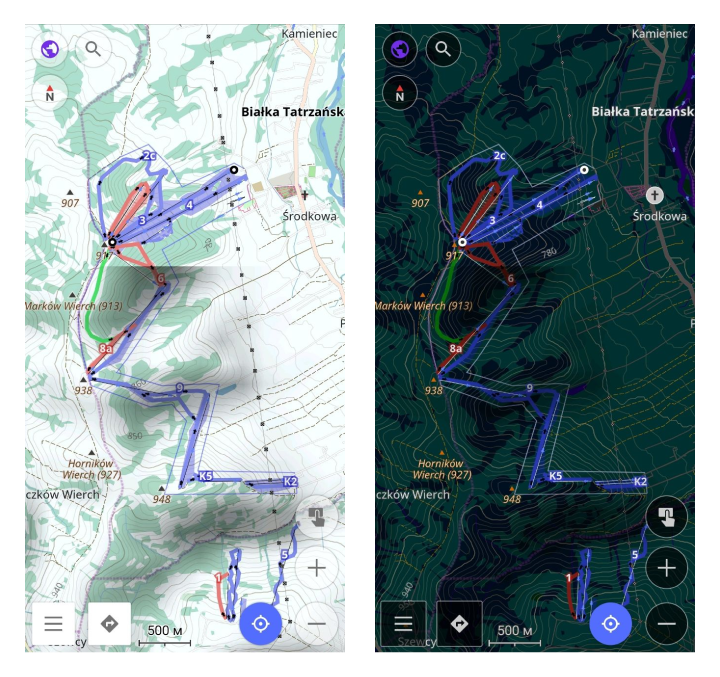
Winter and Ski

This is a style for ski sports that describes the pistes, elevators, and cross-country trails, as well as obscuring secondary map objects. Winter and Ski style is designed to help you with winter sports navigation.
You can see the ski slopes and other details such as the difficulty of the slopes and elevator markers. Key benefits include the convenient display of slopes, elevators, and other skiing features. Less of the distracting secondary objects of the map. Read more in the article Ski Maps.
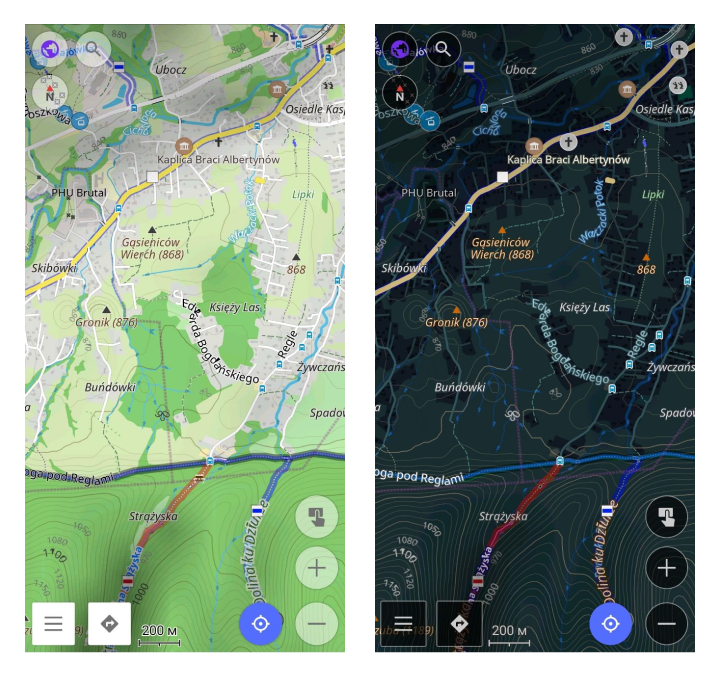
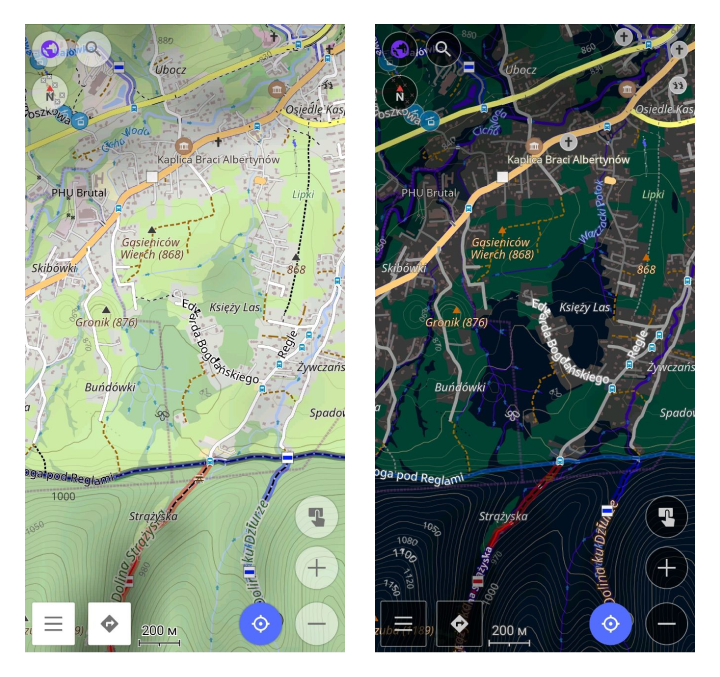
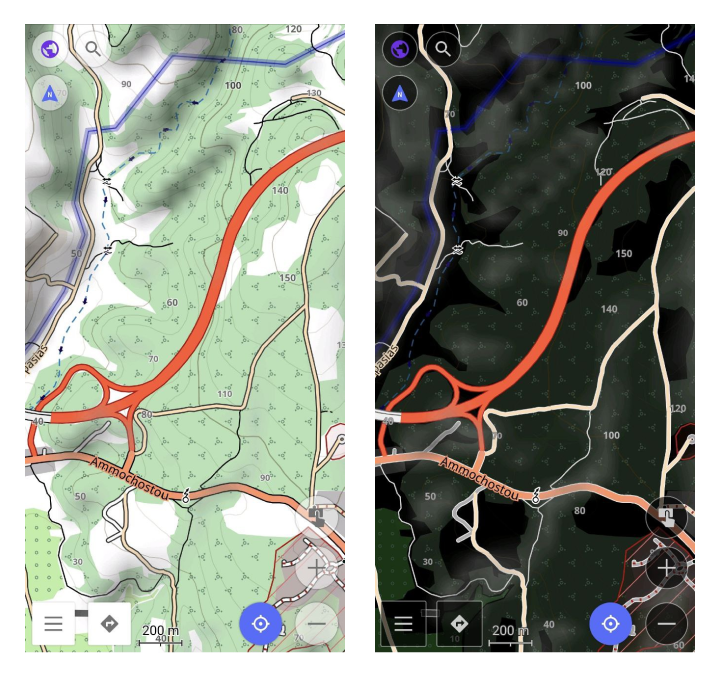
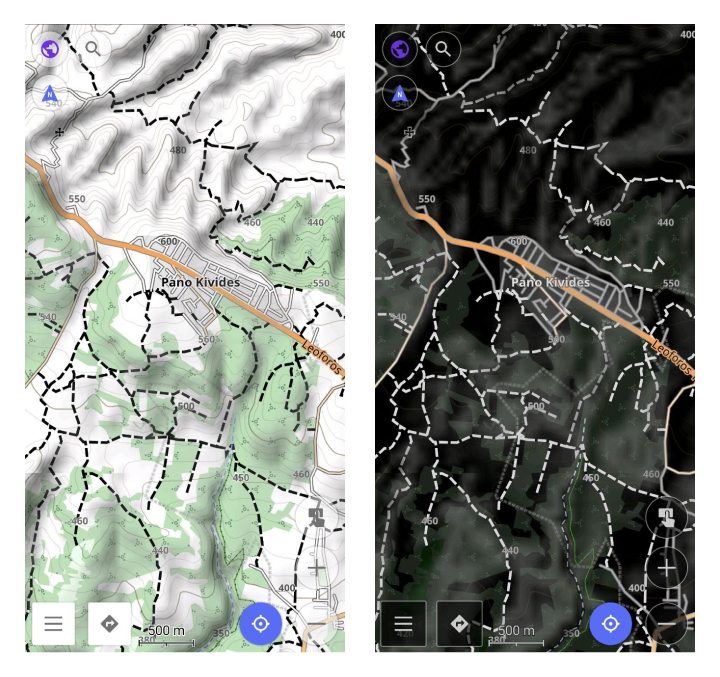
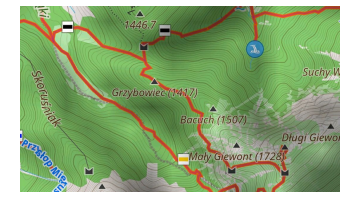
Topo

This style is designed for hiking, camping, and bicycling in nature. It features contrasting roads and natural features, different types of trails, extended contour line options, and additional details. It is readable in the outdoors. The Surface Integrity setting allows you to distinguish the quality of the road.
OSM-carto

This style imitates the default OpenStreetMap web style. The source code of the web version is available on Github, OsmAnd code is available on Github.
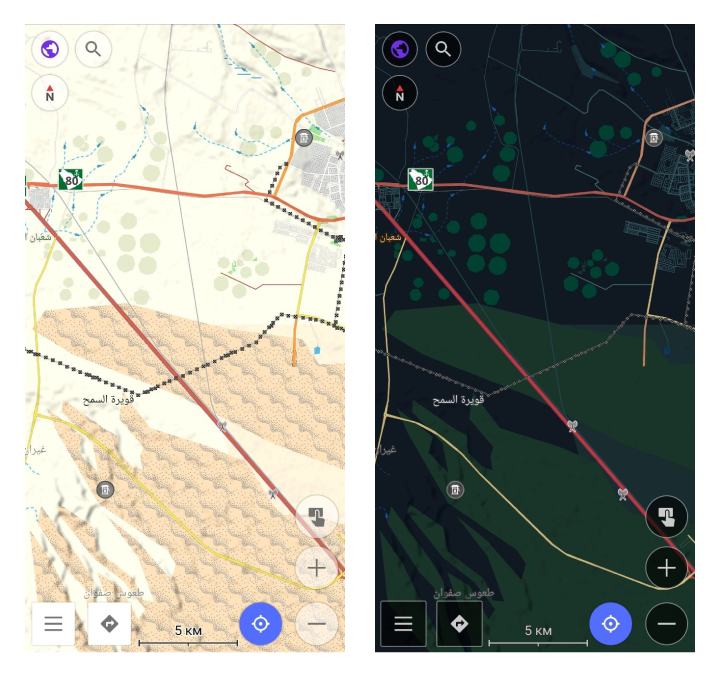
Desert

Designed for deserts and other sparsely populated regions, offering more detailed map information.
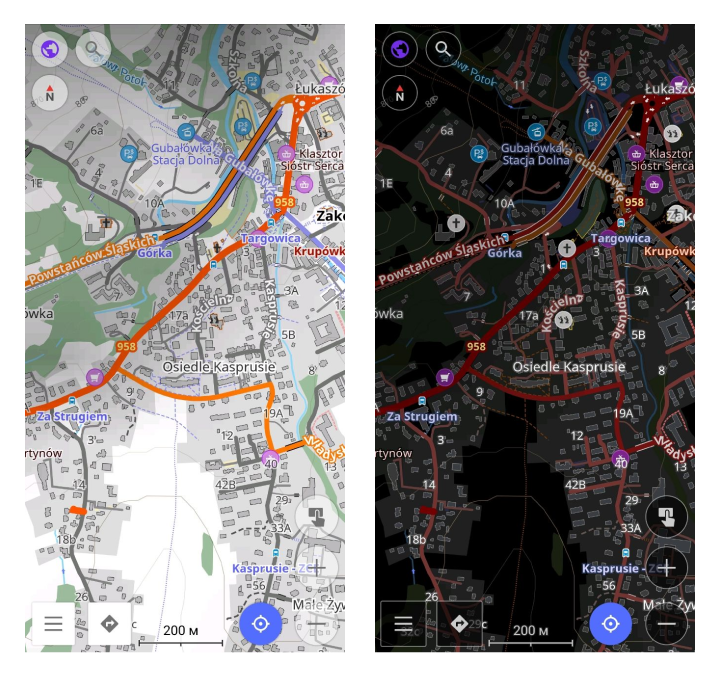
Offroad

Designed for off-road navigation, this style is based on the Topo map layout and works well with satellite images as an underlay. It features thinner main roads to highlight paths, tracks, bike routes, and other off-road trails, making it ideal for exploring unpaved routes in rural or remote areas.
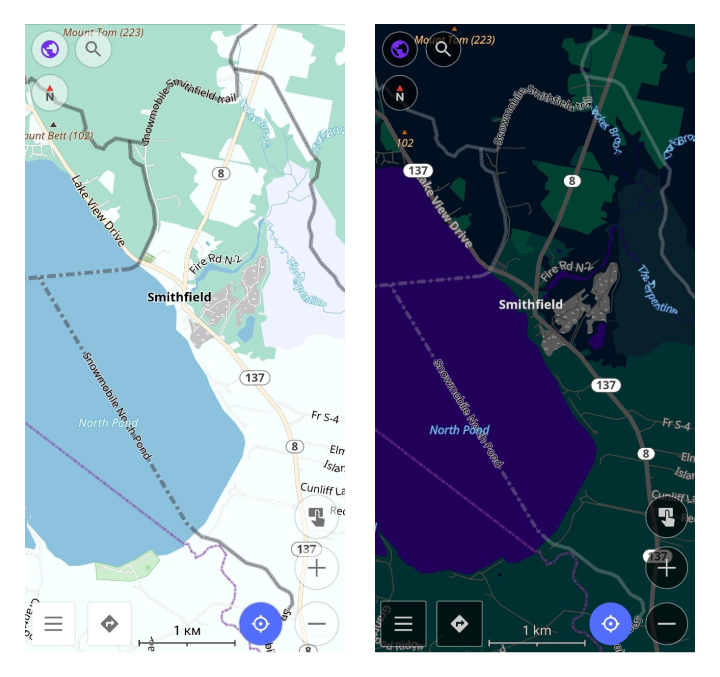
Snowmobile

Tailored for snowmobile navigation, this style highlights snowmobile-friendly paths, roads, and tracks. It highlights specialized paths in snowy regions, offering clear navigation across snow-covered terrains where standard roads may not be available.
Map Legend
The map legend serves as a key to understanding the symbols used in OsmAnd maps. It explains the meaning behind various map symbols, including points, lines, and areas. For example, symbols like blue sinuous lines indicate rivers, while different colors and shapes may represent buildings, paths, and routes.
The legend helps users interpret what they see on the map. You can access the full OsmAnd map legend here.
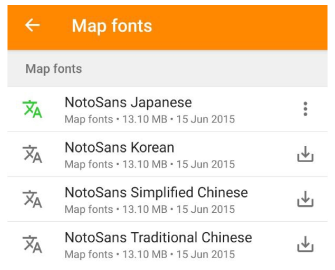
Map Fonts (Android)
Menu → Maps & Resources → Other → Map fonts


For maps in simplified/traditional Chinese, Japanese, and Korean, incorrect characters or symbols (like squares) might appear if your device lacks the necessary fonts. This issue occurs when rendering local names and can be solved by downloading the required fonts via OsmAnd.
Some related font issues have been documented on GitHub: 3911, 8187, 9400, 10862.
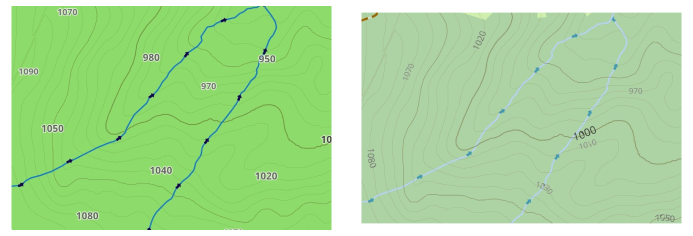
* Contour Lines
- Android
- iOS
Go to: Android Menu → Configure map → Topography
Go to: iOS Menu → Configure map → Topography

Contour lines in OsmAnd are displayed as elevation lines on vector maps. To use them, you must first enable the Topography plugin, download the necessary regional data, and configure the display. This feature is not enabled by default and requires a purchase.
Contour lines are compatible with all map styles and can be customized through the Contour lines menu. For further details, visit Topography plugin article.
* Nautical Depth
- Android
- iOS
Go to: Android Menu → Configure map → Topography → Nautical depth


Go to: iOS Menu → Configure map → Topography → Nautical depth

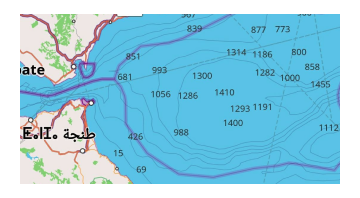
Nautical depth contour lines represent areas of equal depth, helping visualize underwater topography changes. This feature is available across all map styles and modes and can be adjusted with or without the Nautical map view plugin enabled.
For further details about the Nautical map view, visit the Nautical Map plugin page.
Show Borders
- Android
- iOS
Go to: Android Menu → Configure map → Show borders of downloaded maps
Go to: iOS Menu → Configure map → Show borders of downloaded maps

This feature allows you to toggle the visibility of borders for previously downloaded maps from the list of available maps. Its main purpose is to help declutter the main map by hiding the outlines of downloaded maps, which is especially useful if you have many maps installed.
By default, map borders will appear when you zoom in to level 7 and will disappear at zoom level 3 and below.
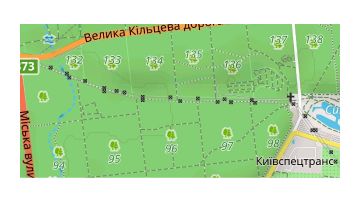
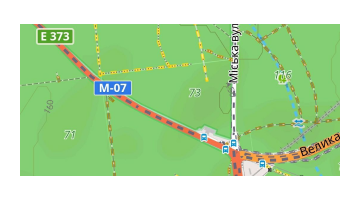
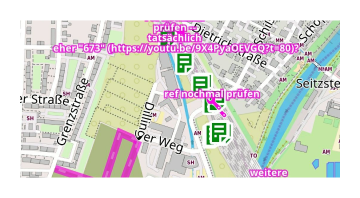
When the Show borders of downloaded maps feature is enabled, downloaded maps are colored Green in both the Android and iOS versions of OsmAnd.
On Android, archived maps are shown in Orange. In iOS, maps that can be updated are also marked in Orange.
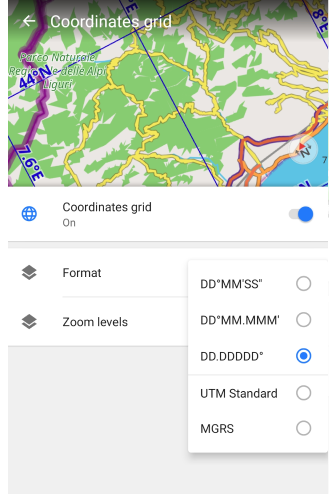
Coordinates Grid
Go to: Android Menu → Configure Map → Show → Coordinates Grid

The Coordinates Grid feature overlays a reference grid on the map, allowing you to visualize latitude and longitude lines based on different coordinate systems. This feature is useful for precise location reference and geospatial navigation.
Available coordinate formats:
- DD°MM′SS″ (Degrees, Minutes, Seconds)
- DD.DDDDD° (Decimal Degrees - WGS84 default format)
- DD°MM.MMM′ (Degrees, Decimal Minutes)
- MGRS (Military Grid Reference System)
- UTM (Universal Transverse Mercator - zone-based grid system)
UTM grid limitations:
- The minimum zoom level for displaying the UTM grid is 9.
- Only one UTM zone is displayed at a time, as zones are separated by meridians every 6°.
WGS84 grid supports three different modes: decimal degrees, degrees+minutes, and degrees+minutes+seconds.
Supported coordinate systems:
OsmAnd supports multiple base projections for displaying geographic grid lines:
| Projection | EPSG Code | Description |
|---|---|---|
| WGS84 | EPSG:4326 | Default latitude/longitude reference system, used globally. |
| Mercator | EPSG:3857 | Used for web-based mapping (Google Maps, OpenStreetMap, etc.). |
| UTM | EPSG:6387 | Divides the world into 60 zones for accurate local positioning. |
| MGRS | - | Military Grid Reference System (extension of UTM). |
Zoom level settings:
- The grid lines appear based on the zoom level, between 2 – 22.
- The lines dynamically adjust coordinate divisions based on the zoom level.
By default, the app uses the coordinate format selected in General settings.
Configure Map Style
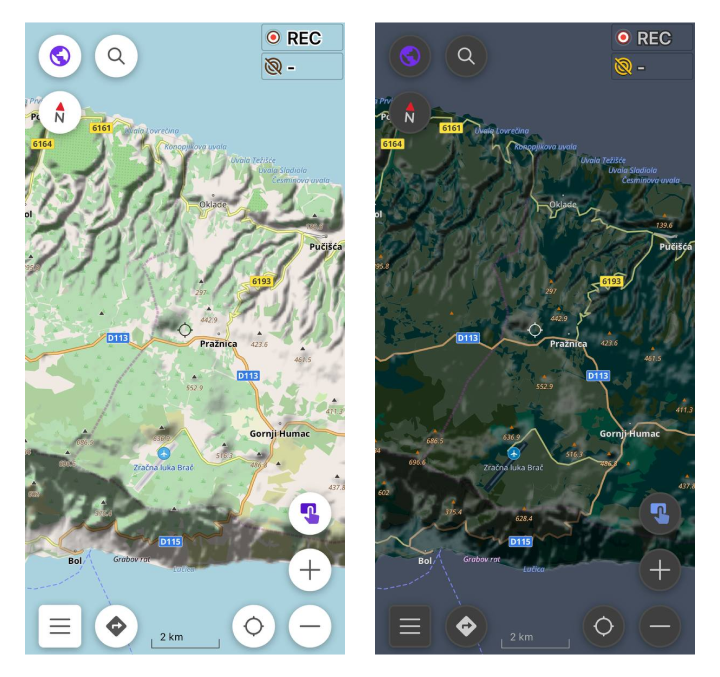
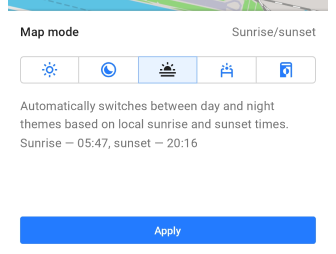
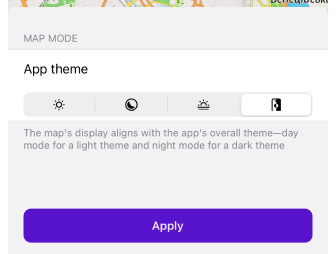
Map Mode
- Android
- iOS
Go to: Android Menu → Configure map → Map rendering → Map mode

Go to: iOS Menu → Configure map → Map style → Map mode

The map can be displayed in a light or dark theme based on the mode selected from a list of options. By default and for all new users, the map style aligns with the theme chosen in your device's system settings.
Day. Always displays the map in a light theme for optimal daytime visibility.
Night. Always shows the map in a dark theme, ideal for nighttime or low-light conditions.
Sunrise / Sunset. Automatically transitions between day and night themes according to local sunrise and sunset times, which are detailed in this tab in the app.
Light sensor (Android only). Utilizes the device's light sensor to automatically switch between light and dark themes according to ambient light levels.
App theme. The map display adapts to the app's overall theme, showing day mode in the light theme and night mode in the dark theme.
Details
- Android
- iOS
Go to: Android Menu → Configure map → Map rendering → Details
Menu → Configure map → Map style → Details
More details. Shows polygons, trails, points, and signs on the map at low zoom. This means that you can see more details on the map at low magnification. Note that rendering on your device may not be fast.

Show road surface. Shows the type of road surface. The color of the road helps you understand what the road surface is, such as asphalt, grass, or sand. See the Map legend.

Show road quality. Indicates the quality of the road. Indicates the smoothness (slope) of the road. How smooth your roads are: good, bad, possibly terrible, etc. Look at the Map Legend to determine the smoothness of your road.

Show access restrictions. Shows the accessibility of the road: private or permitted, emergency only, or toll road. View the Map Legend to find available roads.

Show Low Emission Zones. The Low Emission Zones (LEZ) feature displays green borders and "LEZ" labels on maps for areas in cities where access is restricted for certain polluting vehicles. LEZs aim to improve air quality by limiting entry to vehicles that meet specific emissions standards. Using this feature helps users avoid penalties by identifying and navigating around these green zones, ensuring compliance with local environmental regulations while traveling through city centers.

Color-code buildings by type. Different building categories, such as residential, industrial, and commercial, are color-coded. Refer to the Map legend for details.

Street lighting. Displays illuminated and non-illuminated streets, as well as underground and temporarily illuminated ways. Check the Map legend for specifics.

OSM mapper assistant. Designed for mappers, this feature shows references, remarks, and comments from other users on the map.

Nautical depth contours. Shows sea depth contours. You need to install the Nautical plugin and download Nautical maps.

Nature reserve. Showing green board and labels "NR" for Nature reserve territory. Highlights protected areas with a green border and "NR" label for wildlife conservation zones.

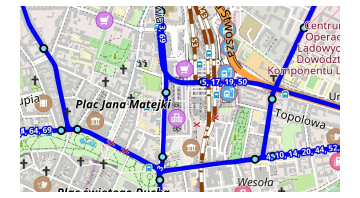
Routes
- Android
- iOS
Go to: Android Menu → Configure map → Routes
Go to: iOS Menu → Configure map → Routes


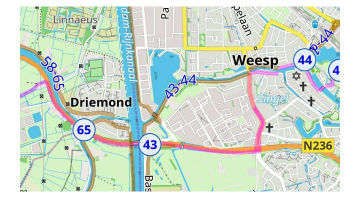
A route is a path that is predetermined and needs to be followed to reach a specific destination. A route can be optimized for different types of travel, such as cycling, hiking, running, public transport, and others. You can read more about routes and their types in the Routes article.
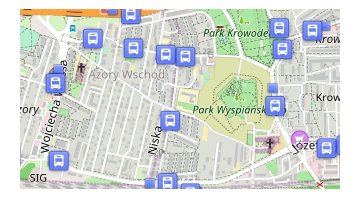
Transport
- Android
- iOS
Go to: Android Menu → Configure map → Show → Transport
Go to: iOS Menu → Configure map → Map style → Transport
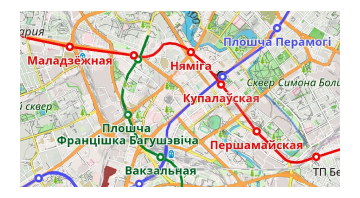
When navigating through cities, you need a more contrasting view of public transportation and stops. You can tap a public transportation stop and select one of the routes or stops from the list. Train routes are also displayed in this setting.
Transport stops. Shows public transport stops.

Bus, trolleybus, shuttle routes. Shows bus, trolleybus, and shuttle routes.

Tram and train routes. Shows tram and train routes.

Subway routes. Shows underground routes.

Hide
- Android
- iOS
Go to: Android Menu → Configure map → Map rendering → Hide
Go to: iOS Menu → Configure map → Map style → Hide
To improve map visibility, you might need to hide certain objects. For example, you can hide water when using the Satellite online maps with the Underlay layer.
- Boundaries. Hide regional boundaries inside of countries, but state boundaries are visible.
- Polygons. Hide all polygons of natural objects, special function for Underlay/Overlay layer.
- Buildings. Hide all polygons of buildings.
- Water. Hide all polygons of water (seas, lakes, reservoirs, etc.)
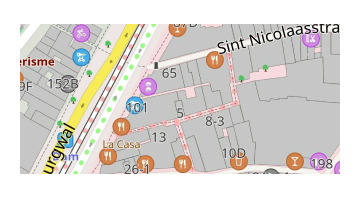
- House numbers. Hide house numbers on the map.
- Proposed objects. Hide proposed objects - those objects that are planned for construction but only have a project (projected roads, intersections, buildings, and others).
- POI icons. Hide the POI icons from the map. However, the labels of these POIs will still appear on the map.
- POI labels. Hide the POI labels from the map. However, the POI icons will still appear on the map.
- Underground objects. Hide all underground objects, like tunnels, passes, floors, etc. Special for clearing maps on cities from non-useful objects.
- Overground objects. Hide all overground objects. Special for seeing only underground objects like tunnels, passes, etc.
Road Style
- Android
- iOS
Go to: Android Menu → Configure map → Map rendering → Road style
Go to: iOS Menu → Configure map → Map style → Road style
Special settings for roads, where you can change the colors to match the road atlas or add high-contrast roads or bold outlines for roads.
Default. Default style for highways. Look at Map legend.

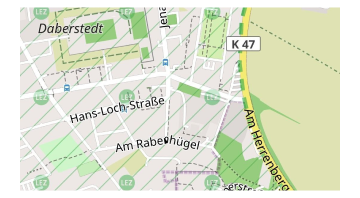
German road atlas. Style of German road atlas.

American road atlas. Style of American road atlas.

High contrast roads. The high contrast of roads.

Pale. Less contrasting colors of roads.

Bold outline. Bold outline for roads.

Text Size
- Android
- iOS
Go to: Android Menu → Configure map → Map rendering → Text size
Go to: iOS Menu → Configure map → Map style → Text size
100%

200%

Map Magnifier
- Android
- iOS
You can choose this setting by long tap to "+" or "-" button on the screen or:
Menu → Configure map → Map rendering → Map magnifier
You can choose this setting by long tap to "+" or "-" button on the screen or:
Menu → Configure map → Map style → Map magnifier
This setting helps to change the magnification of the map. It is applicable for raster and vector maps. For raster maps it applies a magnification effect, so text labels look bigger or smaller. For vector maps it makes the map look more or less detailed, if you set it to a low value, the map will look noisy/slow.
75%

200%

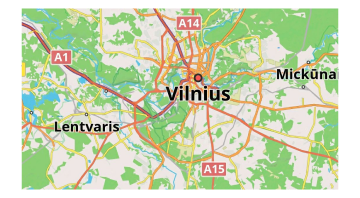
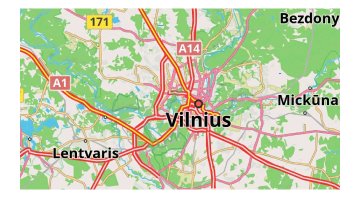
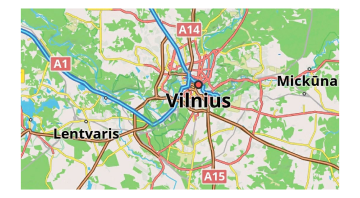
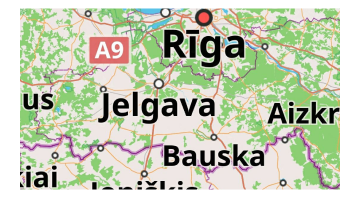
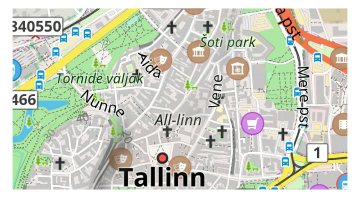
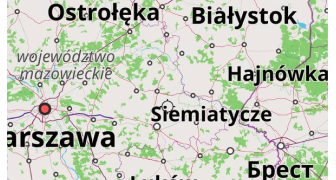
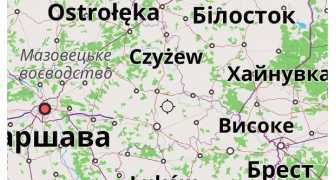
Map Language
The Map language option configures the spelling of names on the OsmAnd map for zoom levels 7-20, inclusive. For zoom levels 2-6, the names are displayed in the language set for OsmAnd in the system settings menu (see section How to change the application language).
If the names on the map are not translated into the required language by the OSM community, you can use transliterated names: Use latin name if missing (Android) or Transliterate names (iOS) switcher.
- Android
- iOS
Go to: Android Menu → Configure map → Map rendering → Map language
Go to: iOS Menu → Configure map → Language → Map language
Local names

Ukrainian names

Show local names

Transliterate names

Custom Map Style
If you have a personal or third-party custom map style created according to the Specification, you can install it on your device in these ways:
- Copy the
.render.xmlfile to your device and open it with OsmAnd. - Use the standard import/export dialogs to export or import rendering styles. If you create an
.osfpackage, it works as a plugin that you can share with others. - After installation, you can select the map style from the menu.
Related Articles
This article was last updated in March 2025